E-commerce Navigation Best Practices: A Guide for Shopify and DTC Brands in 2025
The navigation structure of your e-commerce store can make or break your conversion rates. In this comprehensive guide, we'll explore how leading DTC brands optimize their navigation for success, and what you can learn from both their triumphs and failures.
How Top DTC Brands Are Revolutionizing Website Navigation
As Shopify stores and direct-to-consumer brands evolve in 2025, navigation design has become a critical factor in conversion optimization. While some brands excel, others struggle with common navigation pitfalls that hurt their conversion rates and waste valuable Meta ad spend.
The Hidden Cost of Minimal Navigation in E-commerce
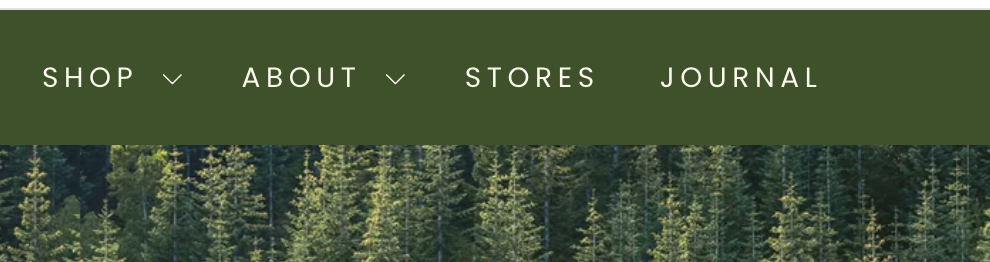
The trend of ultra-minimal navigation - seen in countless Shopify stores with their "Shop, Story, Journal" layouts - is costing DTC brands valuable conversions. First-time visitors need clear direction about product offerings and value propositions. Marketing agencies working with DTC brands often overlook this crucial aspect of user experience.
For new customers arriving through Meta ads, this minimalist approach creates immediate friction. Without clear category signposts, visitors struggle to understand what the brand offers, leading to higher bounce rates and wasted ad spend.
Common Navigation Mistakes: Learning from Major DTC Brands
The Parachute Problem
Parachute Home exemplifies what happens when navigation grows without strategy:
- Overwhelming category expansion
- Competing promotional messages
- Lost hierarchy in navigation
- Cluttered user experience
As DTC brands expand their product lines, they often fall into Parachute's trap: trying to promote everything at once, resulting in decision paralysis for customers.
The Blume Dilemma
Blume's navigation illustrates common Shopify store mistakes:
- Redundant category labels ("Holiday Sale" instead of just "Sale")
- Too many competing call-to-action points
- Confusing user pathways
- Inefficient use of valuable header space
Navigation Success Story: The Ralph Lauren Approach
Ralph Lauren demonstrates key principles that every Shopify store should consider:
- Strategic category organization
- Mobile-optimized navigation
- Clear information hierarchy
- Scalable navigation structure
Their success lies in balancing comprehensive product coverage with clean, intuitive design.
E-commerce Navigation Best Practices for 2025
Clear Value Communication
Your Shopify store should instantly convey:
- Product categories
- Brand differentiation
- Key selling propositions
- Primary call-to-actions
Optimized Category Structure
Successful DTC brands utilize:
- Strategic top-level categories
- Logical subcategory organization
- Efficient dropdown implementation
- Clear pathway to purchase
Mobile Commerce Optimization
With Meta ads driving mobile traffic, ensure:
- Touch-friendly navigation
- Clear visual hierarchy
- Streamlined purchase paths
- Fast load times
Technical Implementation for Shopify Stores
Navigation Architecture
- Optimize for Shopify's native navigation capabilities
- Implement responsive design principles
- Maintain consistent load times
- Enable easy category updates
User Experience Enhancement
- Clear category labeling
- Intuitive search functionality
- Strategic menu placement
- Consistent cross-device experience
Measuring Navigation Success
Key metrics for Shopify stores:
- Bounce rate by entry page
- Time to first purchase
- Navigation path analysis
- Mobile vs desktop performance
- Meta ads conversion rates
Working with Marketing Agencies
When selecting a marketing agency for your DTC brand, ensure they understand:
- Shopify platform capabilities
- Meta ads traffic patterns
- DTC conversion optimization
- Mobile commerce requirements
- Navigation best practices
Future of E-commerce Navigation
Emerging trends for Shopify stores include:
- AI-powered personalization
- Dynamic category organization
- Cross-device synchronization
- Enhanced search capabilities
- Improved mobile optimization
Implementation Guide
Step 1: Audit Current Navigation
- Analyze current structure
- Identify pain points
- Review mobile experience
- Check load times
Step 2: Develop Strategy
- Define clear hierarchy
- Plan category structure
- Consider scalability
- Optimize for mobile
Step 3: Implementation
- Update Shopify navigation
- Test user experience
- Monitor metrics
- Gather feedback
Step 4: Optimization
- Review performance data
- Adjust based on metrics
- Test variations
- Continue monitoring
Navigation Don'ts
Avoid these common mistakes:
- Overcrowding navigation with every product category
- Competing promotional messages in header space
- Redundant navigation labels
- Unclear primary user pathways
- Hidden essential information
- Over-reliance on hamburger menus
Conclusion
Effective navigation design remains crucial for DTC brands' success on Shopify. By balancing clean design with functional navigation, brands can create shopping experiences that convert both Meta ads traffic and organic visitors effectively. Learn from both the successes and failures of major brands to create a navigation structure that serves your customers and supports your growth.
Additional Resources
- Shopify navigation templates
- Meta ads optimization guides
- DTC marketing agency selection criteria
- Mobile commerce best practices
- E-commerce UX research